Moderne Content-Management-Systeme (CMS) wie WordPress, Drupal oder Joomla sind einfach mit Plugins erweiterbar. Eine signifikante Verbesserung der Darstellung der Homepage, insbesondere auf mobilen Endgeräten, ergibt sich dabei in der Verwendung eines Plugins, welches eine AMP-Version der Homepage bereitstellt.
Bei AMP handelt es sich dabei um „Accelerated Mobile Pages“, ein offenes Protokoll zur Beschleunigung von Medienabrufen über Mobilgeräte. Weitere allgemeine Informationen zu Accelerated Mobile Pages gibt es hier.
Es setzt auf HTML auf und soll mit wenigen Ergänzungen und einigen Restriktionen das Laden von mobilen Webseiten um bis zu vier Mal schneller machen. Zudem sollen AMP-optimierte Seiten bis zu einem Zehntel des Codes laden, wie es vergleichbare Seiten ohne Accelerated Mobile Pages tun.
Nur wenig gehört zu den Accelerated Mobile Pages. Neben Javascript kommt optimierter HTML-Code mit einigen erweiterten Tags und einigen Einschränkungen zum Einsatz. Drittens kann der Google Accelerated Mobile Pages Cache eingesetzt werden. Javascript obliegt bei Accelerated Mobile Pages die Verwaltung sämtlicher Ressourcen. Ressourcen aus dritter Hand werden asynchron abgearbeitet, um das Rendering der Seite nicht zu stören. Das gesamte Layout der Seite wird vor dem Laden der Inhalte berechnet, so dass Text bereits scrollbar ist, auch wenn noch nicht alle Bilder vollständig geladen sind. Damit wird auch das lästige Hin- und Herspringen der Seite beim Laden zusätzlicher Elemente verhindert.
Der optional einsetzbare Google Accelerated Mobile Pages Cache ist als Proxy-basiertes Content Delivery Network (CDN) organisiert. Darin werden das AMP-HTML-Dokument, JS sowie alle Bilder vorgehalten und bei Bedarf mittels HTTP 2.0 geladen. Der Cache verfügt zudem über eine Validierung, die sicherstellt, dass die Seite laden wird und dazu nicht auf externe Inhalte zurückgreifen muss.
Im folgenden möchten wir vorstellen, wie Accelerated Mobile Pages in WordPress schnell und einfach aktiviert werden kann.
Was braucht man für AMP in WordPress?
Das AMP-Plugin von Automattic
Zum Download geht es hier.
Nach der Installation kann man testen, ob das Plugin richtig funktioniert, in dem man den URL eines Beitrags mit der Ergänzung /amp/ aufruft:
Normale Seite: https://www.test.secutan.de/archive/3221/accelerated-mobile-pages-amp/
AMP-Version: https://www.test.secutan.de/archive/3221/accelerated-mobile-pages-amp/amp/
Ein bisschen Zeit
Google benötigt etwa 14 Tage, bis die ersten Seiten auch als Accelerated Mobile Pages indiziert sind.
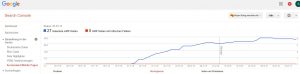
Der Erfolg sollte dann in den Google Webmaster Tools bzw. der Search Console unter https://www.google.com/webmasters/tools/ sichtbar sein: